La espera ha terminado, Postman & VS Code

Con la extensión de Postman en Visual Studio Code, los desarrolladores pueden realizar pruebas y colaborar con eficiencia, lo que los ayuda a optimizar el flujo de trabajo al trabajar con APIs y servicios web.
Postman es una poderosa herramienta para probar y desarrollar APIs de forma eficiente, ahora bien, integrada como una extensión en Visual Studio Code, nos permite a los desarrolladores enviar solicitudes HTTP, analizar respuestas y colaborar con equipos de manera sencilla y organizada.

Y bueno, se que a lo mejor muchos no estaran familiarizamos con esto, por ello y para que podamos entender un poco mejor, comencemos por el inicio…
¿Qué es una extensión?
Una extensión es un componente que agrega funcionalidades adicionales al editor de código base. Estas extensiones están diseñadas para mejorar la experiencia del usuario y aumentar la productividad al trabajar con diferentes lenguajes de programación y tecnologías.
Ahora bien, ¿qué es Postman?
Postman es una plataforma colaborativa y una herramienta para probar, desarrollar y documentar APIs (Interfaces de Programación de Aplicaciones). Es ampliamente utilizada por programadores para simplificar el proceso de trabajar con APIs y servicios web.
Con Postman, los usuarios pueden enviar solicitudes HTTP a diferentes endpoints de una API, ya sea para obtener datos, enviar información o realizar operaciones específicas. Permite probar estas solicitudes con diversas configuraciones, como agregar encabezados, parámetros, autenticación, y manejo de diferentes tipos de datos en los cuerpos de solicitud y respuesta.
Extensión de Postman en Visual Studio Code
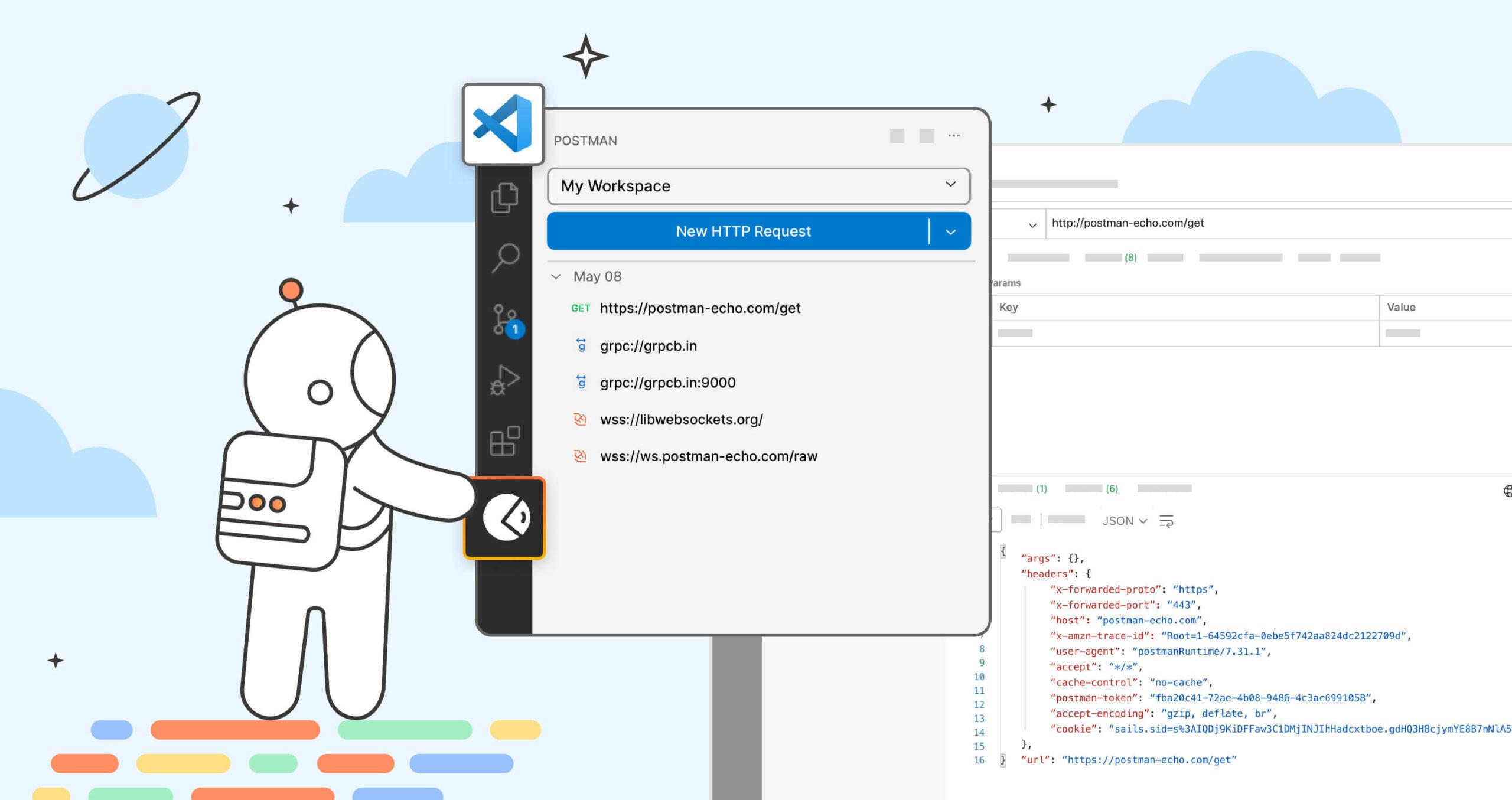
El 11 de Mayo se libero la poderosa extensión Postman en VS Code, con lo cual ahora podemos disfrutar de pruebas de API ultrarrápidas y colaboración contextual dentro de nuestro editor favorito.
Con la extensión de Postman en Visual Studio Code, los desarrolladores podemos realizar diversas tareas relacionadas con APIs directamente desde nuestro entorno de desarrollo. Algunas de las funcionalidades más destacadas incluyen:
Enviar solicitudes HTTP: Permite enviar solicitudes HTTP a diferentes endpoints de APIs, como GET, POST, PUT, DELETE, etc., para probar su funcionamiento y obtener respuestas.
Autocompletado de rutas y parámetros: Facilita la escritura de rutas y parámetros de solicitud al ofrecer sugerencias y completar automáticamente a medida que escribes.
Resaltado de sintaxis: Proporciona un resaltado de sintaxis claro y legible para solicitudes y respuestas, lo que facilita la lectura y comprensión de los datos.
Gestión de colecciones: Permite crear, importar y exportar colecciones de solicitudes, lo que ayuda a organizar y compartir pruebas con otros miembros del equipo.
Variables de entorno: Permite definir variables de entorno para adaptar fácilmente las solicitudes a diferentes configuraciones, como entornos de desarrollo, pruebas o producción.
Configuración de autenticación: Facilita la configuración de diferentes métodos de autenticación, como Basic Auth, OAuth, API Key, etc., para probar APIs protegidas.
Vista previa de respuestas: Muestra una vista previa clara y estructurada de las respuestas recibidas de la API, lo que ayuda a verificar los datos obtenidos.
Documentación de API: Permite generar automáticamente documentación interactiva para las APIs basada en las colecciones creadas, lo que facilita la comunicación y el conocimiento de las funcionalidades de la API.
Automatización con scripts: Permite escribir y ejecutar scripts para realizar pruebas automatizadas y pre y post-acciones en las solicitudes.
Colaboración en equipo: Facilita el trabajo en equipo al permitir compartir colecciones, comentarios y documentación relacionada con las APIs con otros miembros del equipo.
** Nota: Esta extensión se encuentra actualmente en su fase beta. **
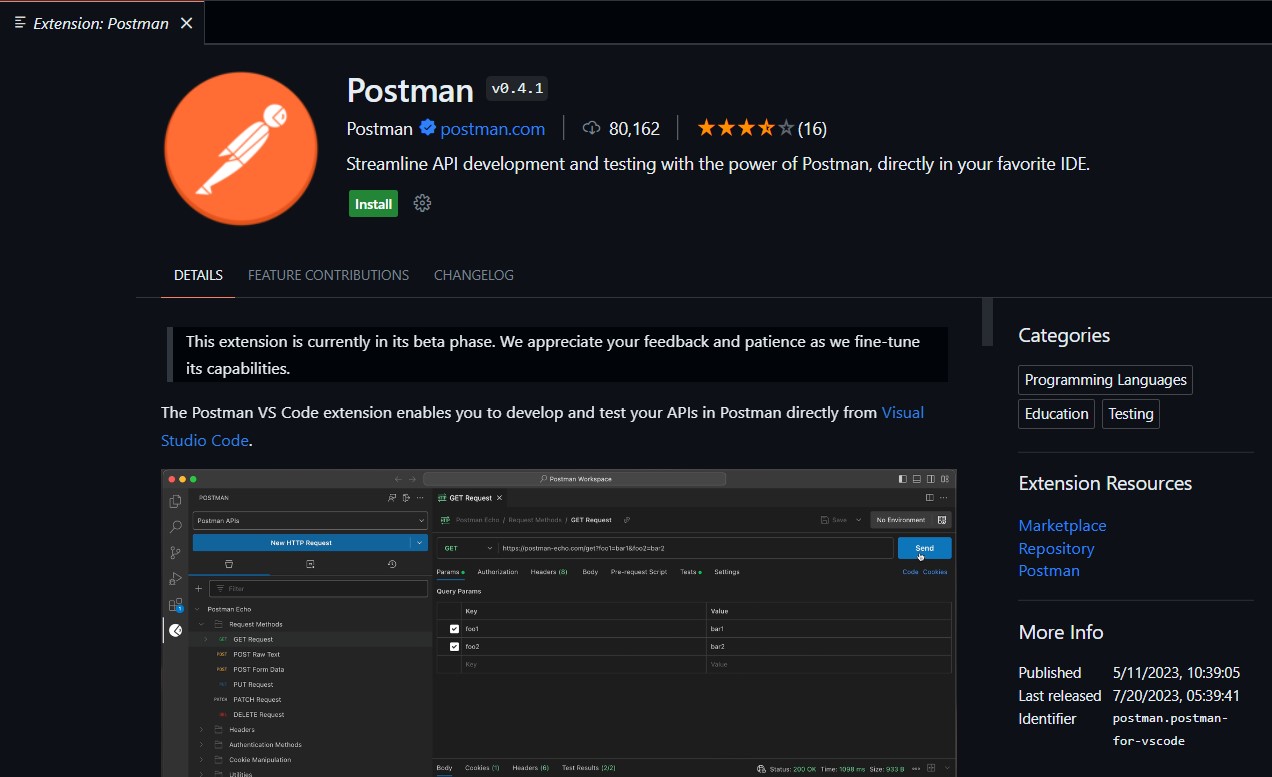
Instalación
Para instalar Postman existen dos maneras: haciendo clic en el banner de arriba y al abrir la página web, dar clic en el botón de “Install”, o desde la barra lateral Extensiones en VS Code, buscando Postman.

Si se sigue el camino de la segunda opción, solo seleccionemos la extensión y posteriormente clic en el botón de “Install”.

¿Cómo funciona?
La verdad es que es muy sencillo su funcionamiento, una vez que se tenga Postman instalado en nuestro Visual Studio Code, solo deberemos de firmarnos, es decir, iniciar sesión con nuestra cuenta de Postman.
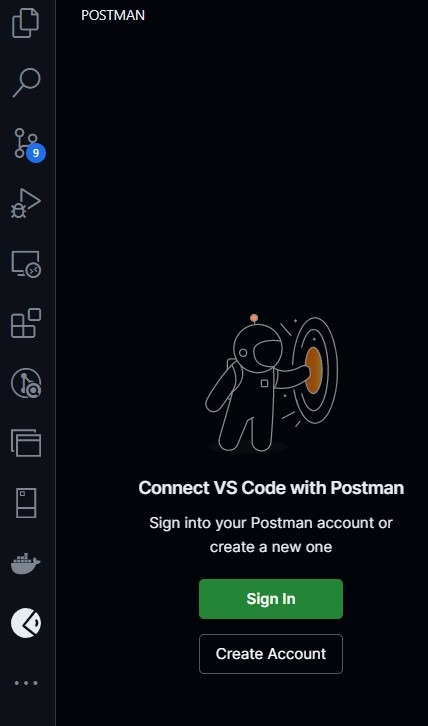
Paso a Paso - Iniciar Sesión
Primero, abramos la extensión del Código VS, posteriormente seleccionemos Iniciar Sesión (Sign In) en la barra lateral.

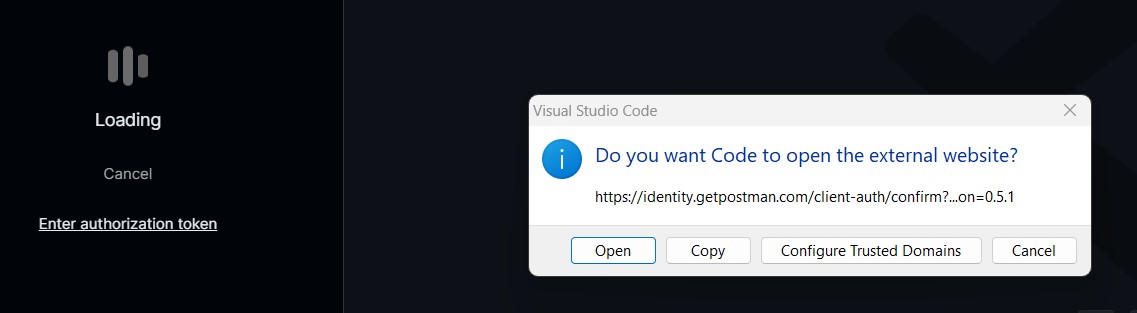
La extensión abrirá una nueva pantalla que le indicará que inicie sesión desde su navegador.

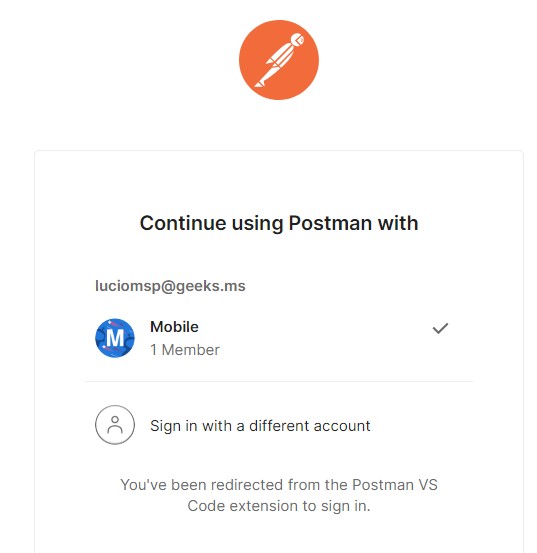
En su navegador, seleccione un equipo de Postman y luego inicie sesión en Postman.

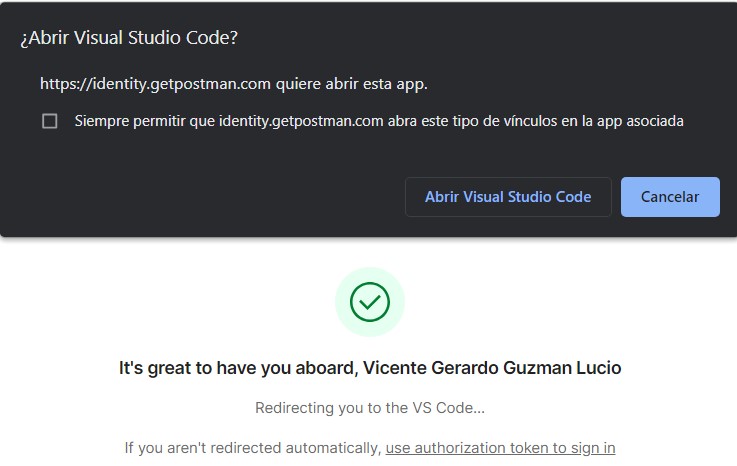
Después de iniciar sesión, nos preguntará si deseamos abrir VS Code, al indicarle que lo haga, podemos cerrar la pestaña del navegador.

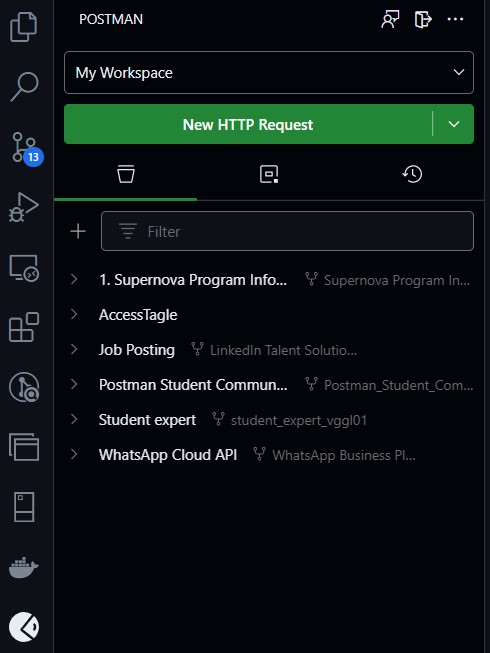
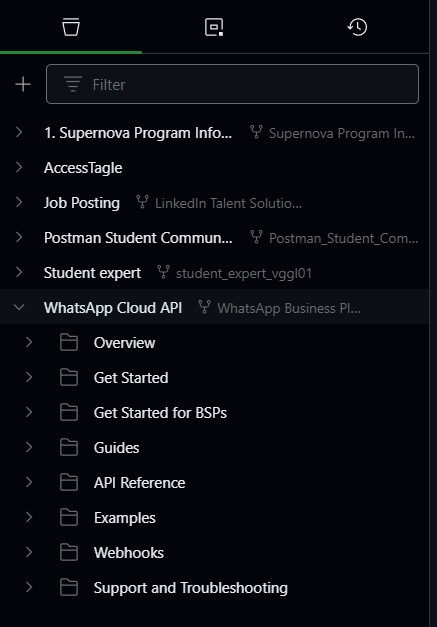
Al regresar a Visual Studio Code, se visualizarán los espacios de trabajo del equipo en la extensión de Postman. Cuando hagamos esto podremos ver el historial de solicitudes de ese espacio de trabajo en la barra lateral.

Para obtener más información sobre cómo iniciar sesión en Postman, consulte la documentación de Postman.
Importante: Tengamos presente que se debe iniciar sesión en Postman para poder utilizar la extensión de VS Code.
Si no se tiene una cuenta de Postman, habrá que crear una para iniciar sesión y usar la extensión de VS Code:
- Abramos la extensión del Código VS.
- Seleccionemos ‘Crear cuenta’ en la barra lateral.
- La extensión abrirá una nueva pantalla que le indicará que cree una cuenta desde el navegador.
- En susodicho, ingresemos la información requerida y luego seleccionemos ‘Crear cuenta gratuita’.
Para obtener más información sobre cómo registrarse en Postman, consulte la documentación de Postman.
Envío de solicitudes
Una de las acciones que podemos realizar, es poder crear y enviar solicitudes HTTP, para esto hagamos lo siguiente:
- Seleccionemos un espacio de trabajo del menú desplegable de los espacios de trabajo en la barra lateral.

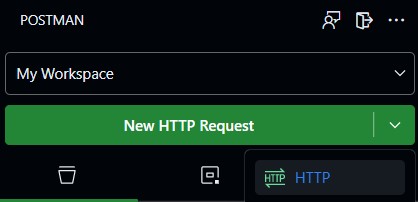
- Acto seguido, seleccionemos el menú desplegable de solicitud en la barra lateral, luego seleccione HTTP.

Si anteriormente seleccionó HTTP en el menú desplegable de solicitudes, puede crear otra solicitud HTTP seleccionando Nueva solicitud HTTP en la barra lateral.
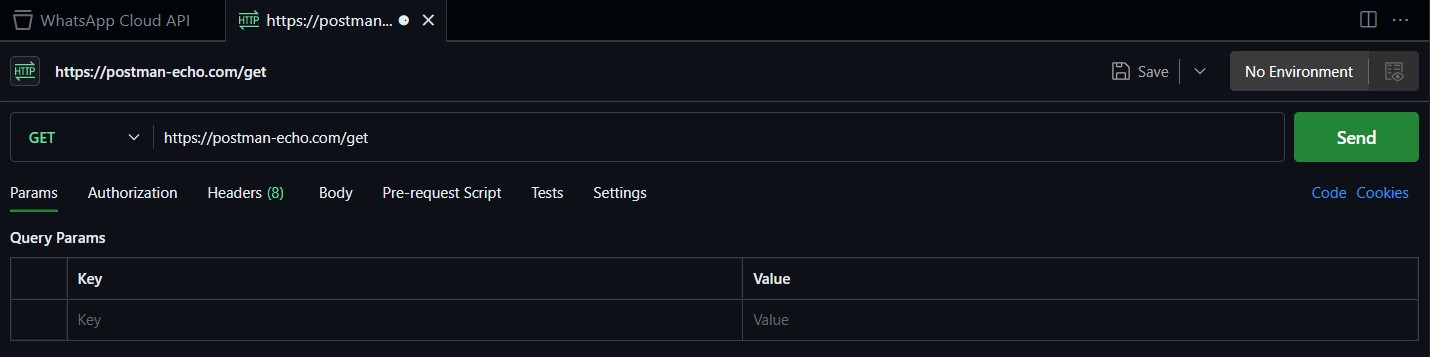
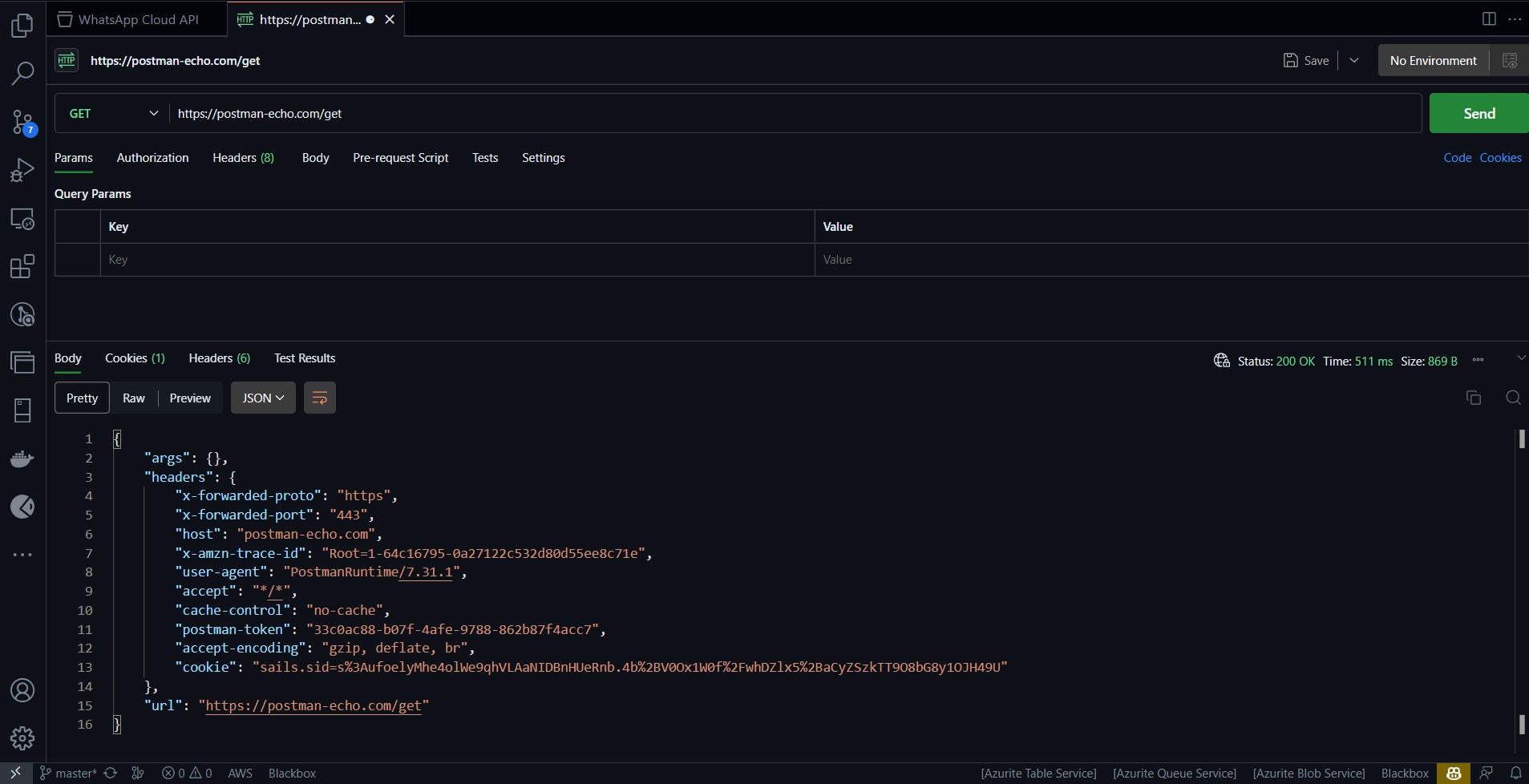
- Especifique los detalles que necesita para su solicitud.

- Demos clic en Enviar (Send).

Las solicitudes enviadas en la extensión de VS Code aparecen en el historial de solicitudes de su espacio de trabajo tanto en la extensión como en la aplicación Postman.
** Nota: Para obtener más información sobre cómo crear y enviar solicitudes HTTP, consulte la documentación de Postman. **
Conclusión
En este artículo, aprendimos sobre la nueva extensión de Postman para VS Code y como instalarla, así como las funciones y cómo realizar una primera solicitud.
Desde mi punto de vista, sinceramente es una de las extensiones que no debe faltar en tu Visual Studio Code.
Por último, si tienen alguna sugerencia o consulta sobre este artículo, por favor póngase en contacto conmigo.