Creando mi primera aplicación de Xamarin.Forms en Mac

Este artículo realizaremos (crearemos) nuestra primera aplicación de Xamarin.Forms utilizando MacOS
En este pequeño artículo, explicaré el cómo crear un proyecto Xamarin.Forms de muestra y ejecutar la aplicación Android/iOS en Visual Studio 2019 para Mac.
La verdad es algo muy sencillo, por ello realizaremos esto en tan solo 6 pasos, los cuales son los siguientes:
Nota: Permalink
Cabe destacar que no se verá o tocará como instalar Visual Studio for Mac, ya que esto es muy sencillo de realizar.
Paso 1 Permalink
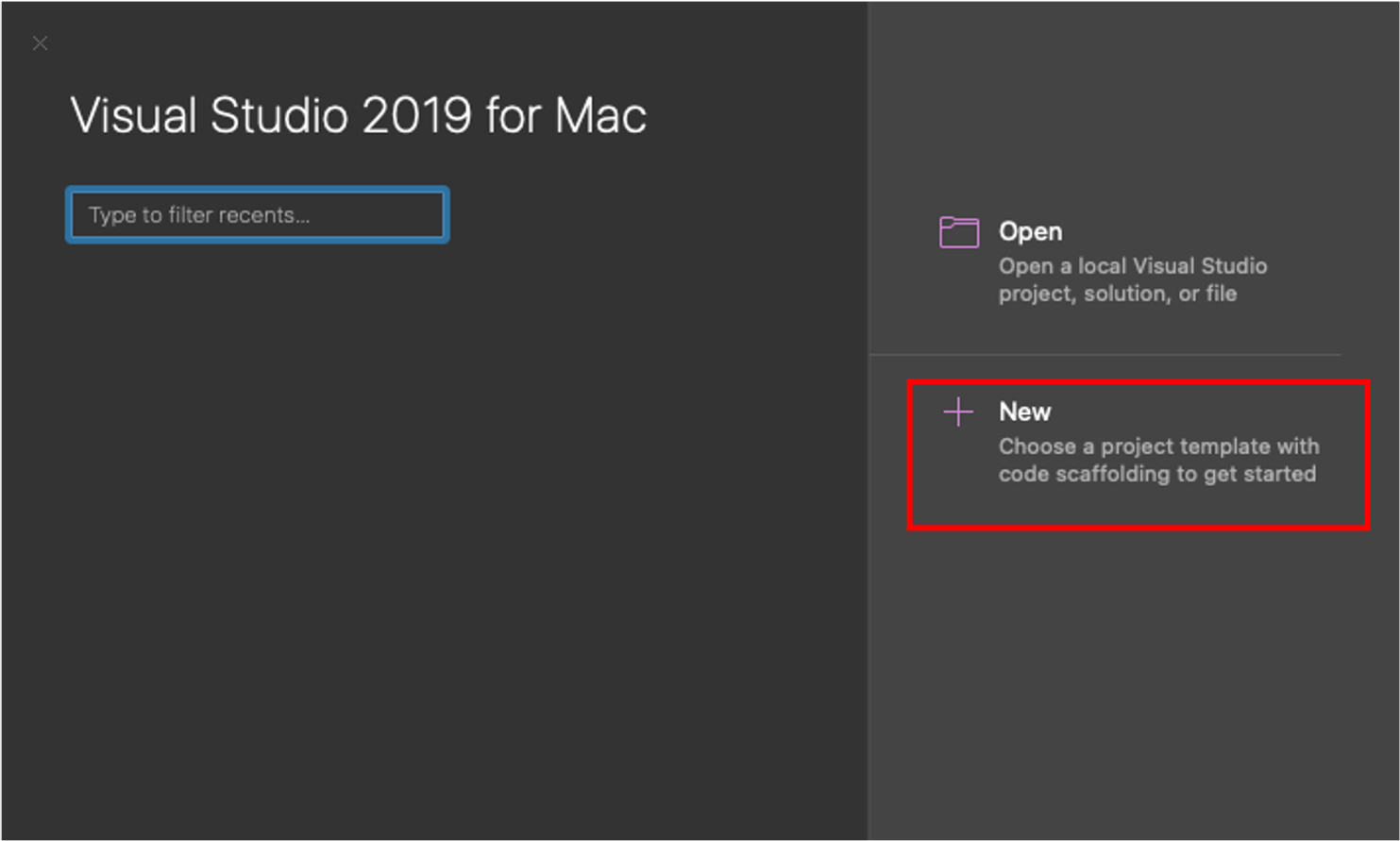
Abramos Visual Studio 2019 en nuestra máquina Mac y en la parte derecha tendremos dos opciones que son: Abrir y Nuevo. Cabe mencionar que podemos hacer clic en la opción Abrir para abrir un proyecto ya existente de Xamarin y en la opción Nuevo para crear un proyecto desde cero, la cual será la opción que elegiremos.

Paso 2 Permalink
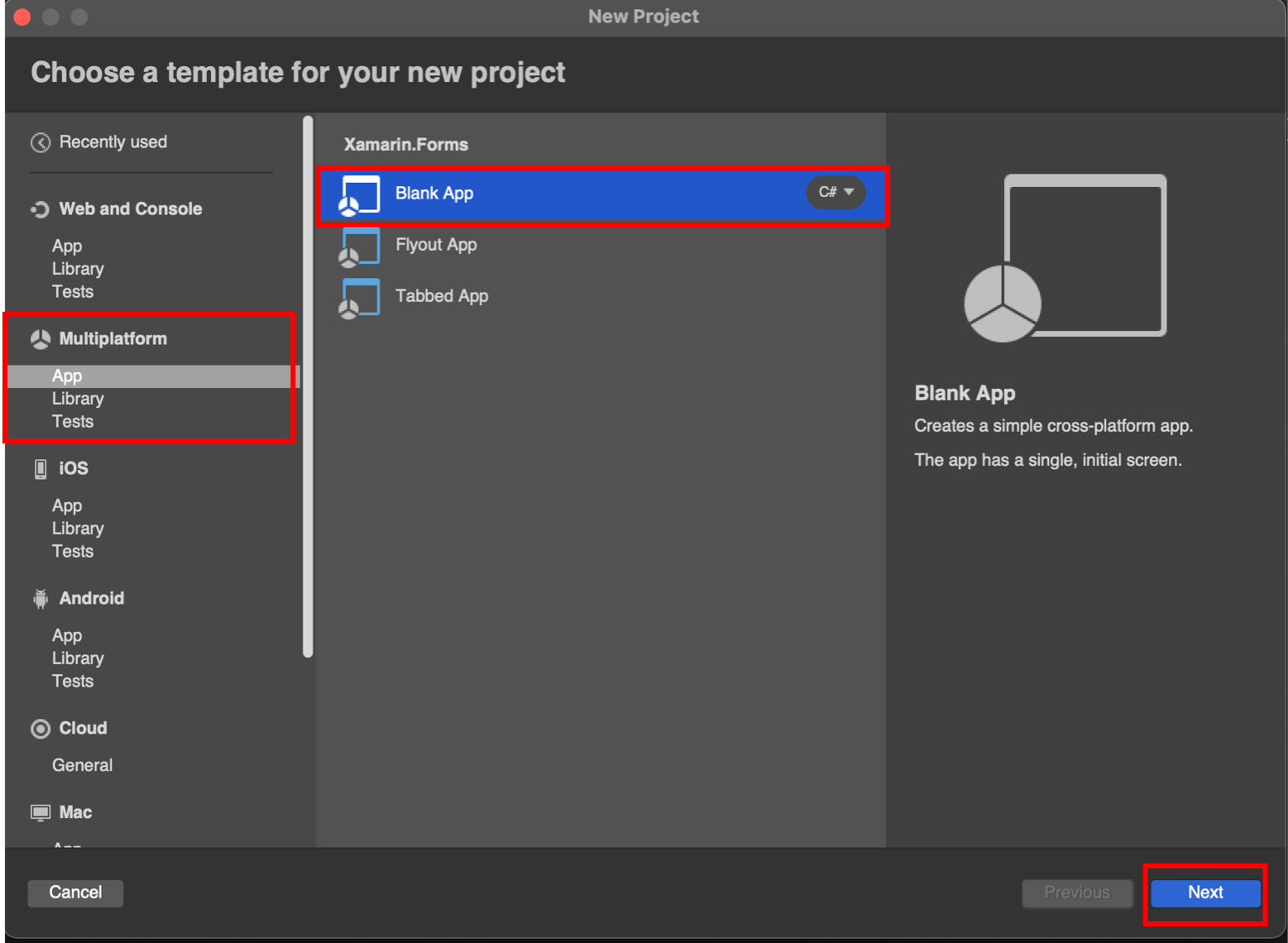
Después de hacer clic en la opción de Nuevo, VS navegará a la siguiente pantalla, en donde del lado izquierdo, podremos observar varias secciones, pero nosotros nos centraremos en la sección de Multiplataforma, posteriormente deberemos de seleccionar y hacer clic en Aplicación -> Aplicación en blanco -> Siguiente.

Paso 3 Permalink
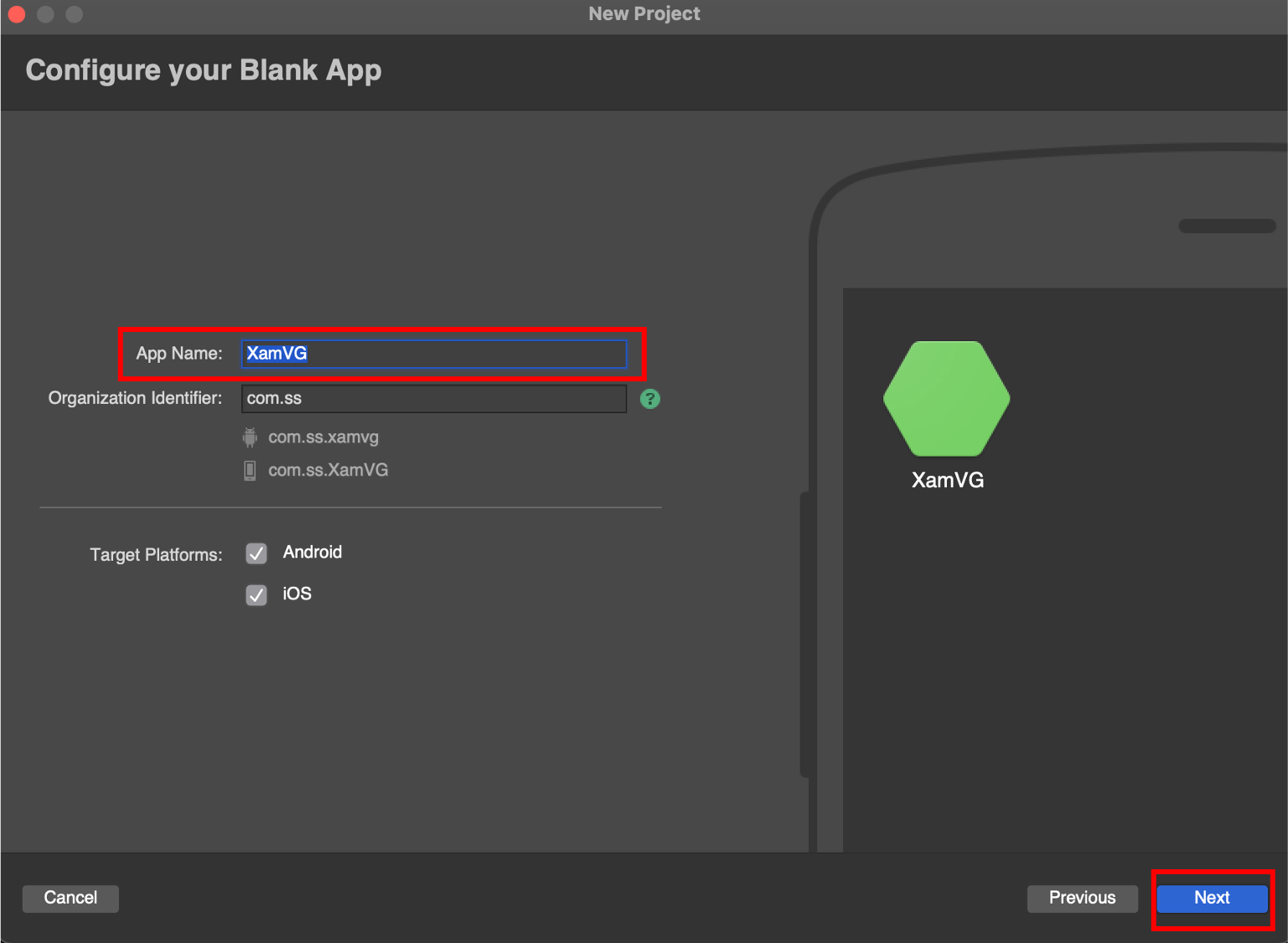
Después de hacer clic en el botón de Siguiente, VS navegará a la siguiente pantalla, en donde deberemos de configurar el nombre de nuestra aplicación en blanco, asi mismo deberemos de cubrir la organización identificada y posteriormente hacer clic en el botón Siguiente.

Cabe destacar que podemos deshabilitar cualquier opcion de SO y por ende no se creará la aplicación de dicha plataforma, pero no lo recomiendo, ya que la idea de Xamarin.Forms es que podamos crear un proyecto y lanzarla para Android como para iOS, por ello es que vienen seleccionados ambos por default.
Paso 4 Permalink
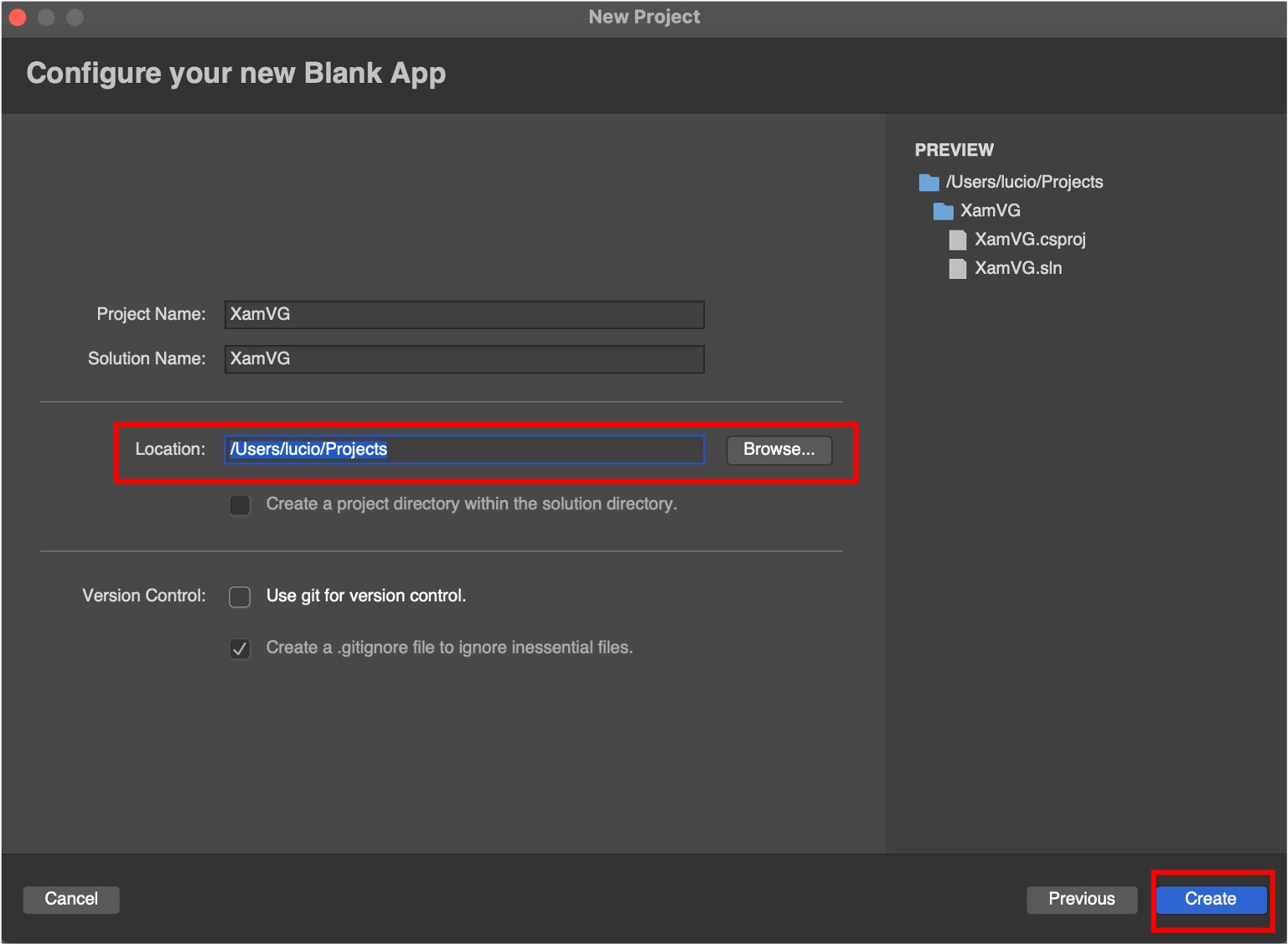
Después de hacer clic en el botón Siguiente, VS navegará a la siguiente pantalla, en donde deberemos de configurar la ruta de donde queremos que se genere el proyecto (podemos dejar la ruta predefinida si queremos) y podemos de igual manera marcar la casilla de Control de Versiones si lo situaremos en algun repositorio y si este proyecto sera compartido con otros desarrolladores. Posteriormente hagamos clic en el botón Crear.

Paso 5 Permalink
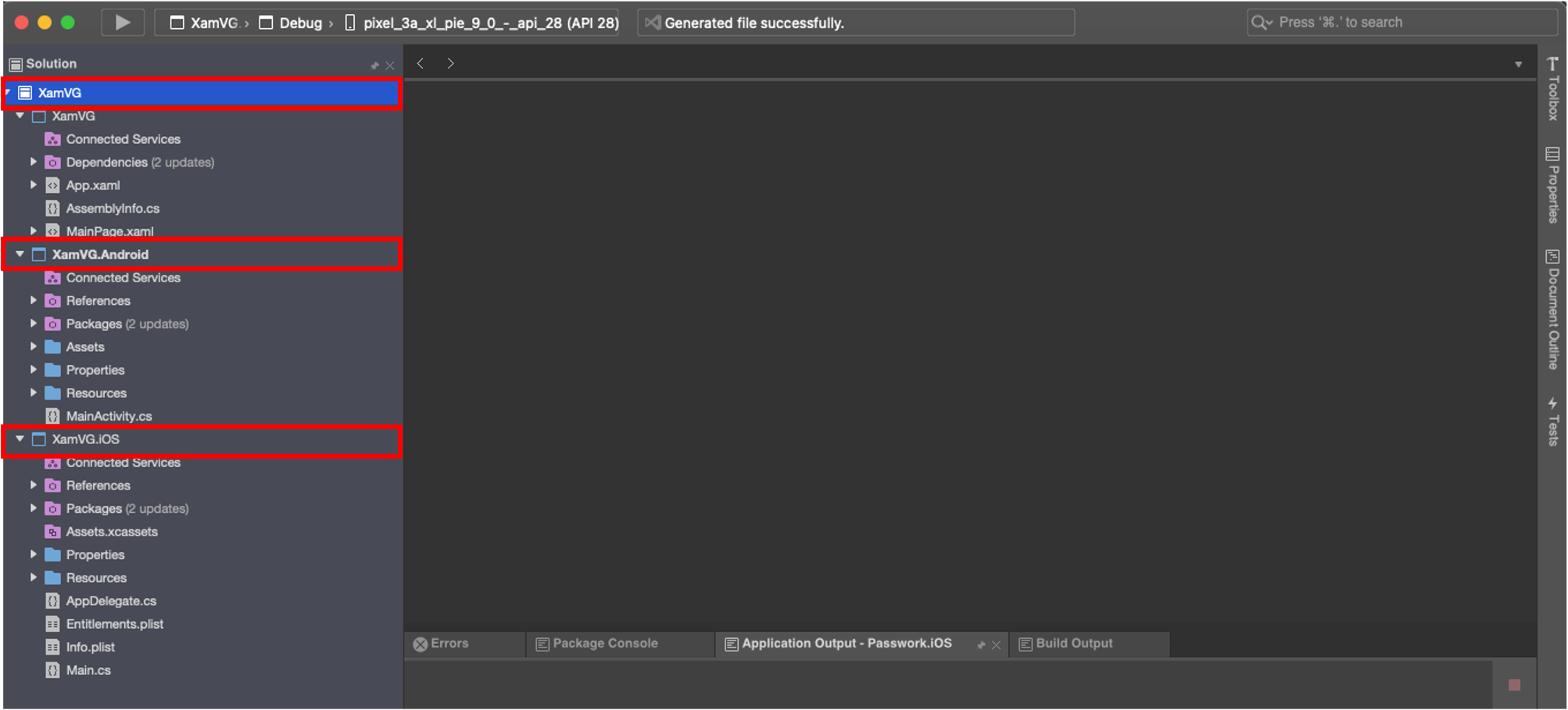
Después de hacer clic en el botón Crear, VS navegará a la siguiente pantalla, en donde veremos ya como tal el proyecto de Xamarin.Forms creado, junto con la biblioteca de clases PCL-Portable (XamVG), XamVG.Android y XamVG.iOS

Paso 6 Permalink
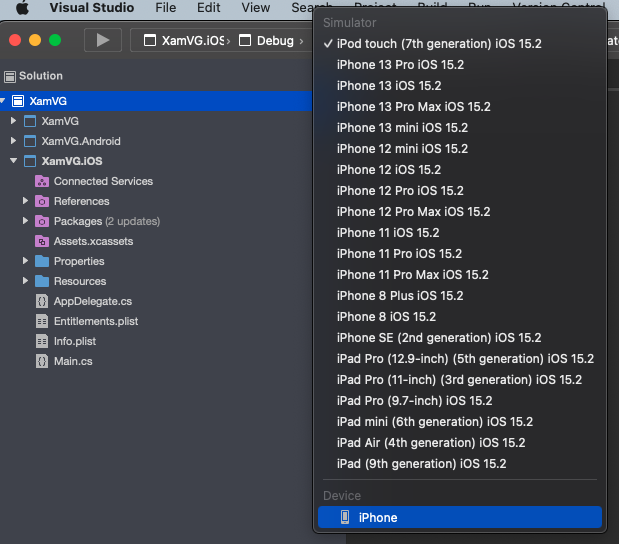
Ya por último podemos seleccionar el modo de depuración en Android o iOS y configurar el proyecto que deseemos ejecutar, cabe mencionar que del SO seleccionado podremos ver las diferentes opciones con las que contamos, ya sea a través de dispositivos fisicos o simuladores.


Resultado / Salida Permalink
iOS Permalink

Android Permalink

Conclusión Permalink
Espero que este pequeño artículo te haya brindado suficiente información para crear un proyecto Xamarin y ejecutar la aplicación tanto en Android como en iOS.
Aprovecho el espacio para invitarte a dejar un comentario si deseas que dé más detalles sobre cualquier cosa dentro de este artículo.