Cómo configurar un perfil de GitHub

En este artículo veremos como configurar (crear) nuestro perfil en GitHub de una manera sencilla.
El día de hoy decidi escribír este artículo para explicar de una manera sencilla los beneficios de tener un perfil tipo “README” en nuestra cuenta de GitHub, así mismo veremos cómo crear uno propio, aunado mostraré algunos ejemplos de perfiles públicos para que nos ayuden a idealizar el cómo deseamos tener el nuestro.
¿Qué es un perfil README?
Un perfil README en GitHub es un archivo de texto especial llamado “README.md” que se encuentra en la raíz de un repositorio de GitHub. “README” significa “léeme” en inglés y su propósito es proporcionar información y orientación sobre el proyecto en cuestión.
Para cualquier proyecto que se tenga, el perfil README es una forma de presentar susodicho ante los visitantes de nuestro perfil en GitHub. Este es muy importante, porque se puede utilizar para describir el propósito del proyecto, resaltar las características principales, proporcionar instrucciones de instalación y uso, incluir ejemplos de código o capturas de pantalla, y en general, compartir cualquier información relevante que ayude a los usuarios a comprender y utilizar el proyecto.
El archivo README se escribe en formato Markdown, que es un lenguaje de marcado ligero que permite agregar formato, enlaces, imágenes y otros elementos visuales al texto. Markdown es fácil de leer y escribir, y GitHub automáticamente lo renderiza en formato HTML, lo que hace que el contenido sea más legible y atractivo.
Mi Perfil README
Ahora bien, nosotros podemos contar con este archivo que se presentará en el “inicio” de nuestro perfil, recordemos que este es un repositorio especial en nuestra página de perfil de GitHub que se usa para compartir información sobre nosotros. Este README es lo primero que ven las personas cuando acceden a nuestro perfil de GitHub, por lo que muchos desarrolladores lo utilizan para mostrar sus proyectos, habilidades (skills), lenguajes de programación que manejamos, personalidad, logros, entre otras cosas. De cierta manera se puede interpretar como un mini currículum (CV), por ello se recomienda comenzar con algunas cosas interesantes sobre uno, pero tengamos en mente de que este necesita ser conciso y fácil de leer.
Beneficios de tener un perfil README
Los beneficios de tener un perfil README son variados, pero en general son:
- Mostrar sus habilidades: puede resaltar sus habilidades y logros notables al incluir imágenes, gifs o videos de proyectos que ha creado o en los que ha colaborado. Muchos desarrolladores incluyen un enlace a su perfil README en sus currículos.
- Empleabilidad: tener un perfil README puede hacerte más atractivo para posibles empleadores. Muestra que eres proactivo y apasionado por la codificación, lo que puede diferenciarte de otros candidatos.
- Personalidad: El contar con presencia en línea te permite presumir de quién eres, por ende aqui podemos añadir nuestro propio estilo y personalidad único, algo que no es tan fácil de mostrar en el texto en blanco y negro de una hoja de vida (CV).
- Colaboración: GitHub es una plataforma donde los desarrolladores pueden colaborar entre sí. Tener un perfil README significa que otros usuarios de GitHub pueden ver si tiene una habilidad particular que necesitan para un proyecto y les da la oportunidad de proporcionar comentarios sobre información adicional o elementos que podría agregar para destacar.
Cómo configurar un perfil README en GitHub
La configuración de nuestro archivo se puede lograr en menos de 5 minutos. ¡Empecemos!
Paso 1 - Crea una Cuenta de GitHub
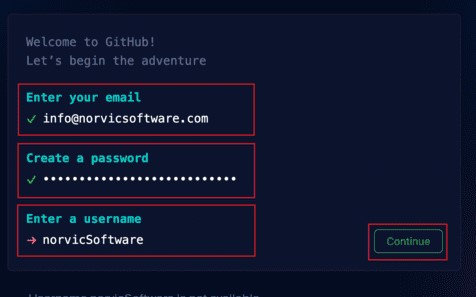
El primer paso es contar con una cuenta, por ende si aún no se tiene una cuenta de GitHub, debemos de crear una en GitHub y regístrarnos. Tu nombre de usuario es público y así es como los desarrolladores te etiquetarán cuando colabores en proyectos, ¡así que asegúrate de elegir algo apropiado!

Paso 2 - Crear un Nuevo Repositorio
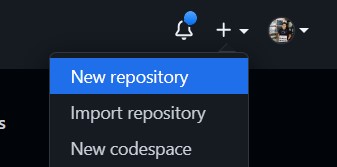
Una vez que hayamos iniciado sesión en GitHub, naveguemos hasta la barra de herramientas superior, posteriormente hagamos clic en el botón más (+) y seleccionemos “Nuevo repositorio”.

Paso 3 - Nombra tu Repositorio
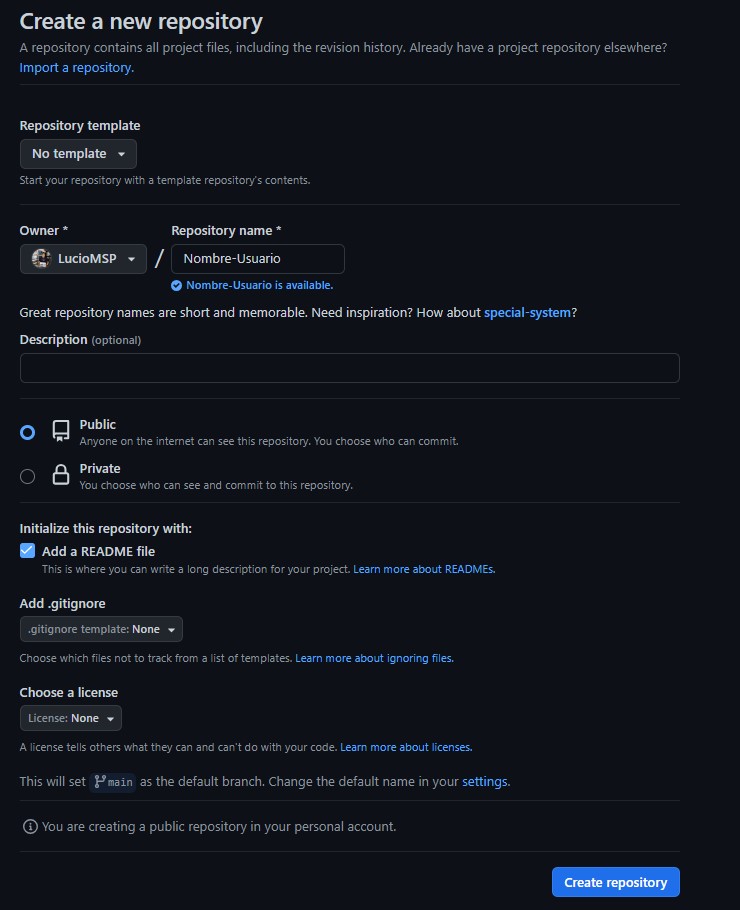
En la nueva vista (pantalla) asignaremos a nuestro nuevo repositorio el mismo nombre que el que tenemos de nombre de usuario. Este debe coincidir exactamente. Susodicho archivo (repositorio) debe de configurarse como público. En la sección “Inicializar este repositorio con”, deberemos de nmarcar “Agregar un archivo README”. Acto seguido, hagamos clic en el botón azul (puede ser verde) “Crear repositorio”.

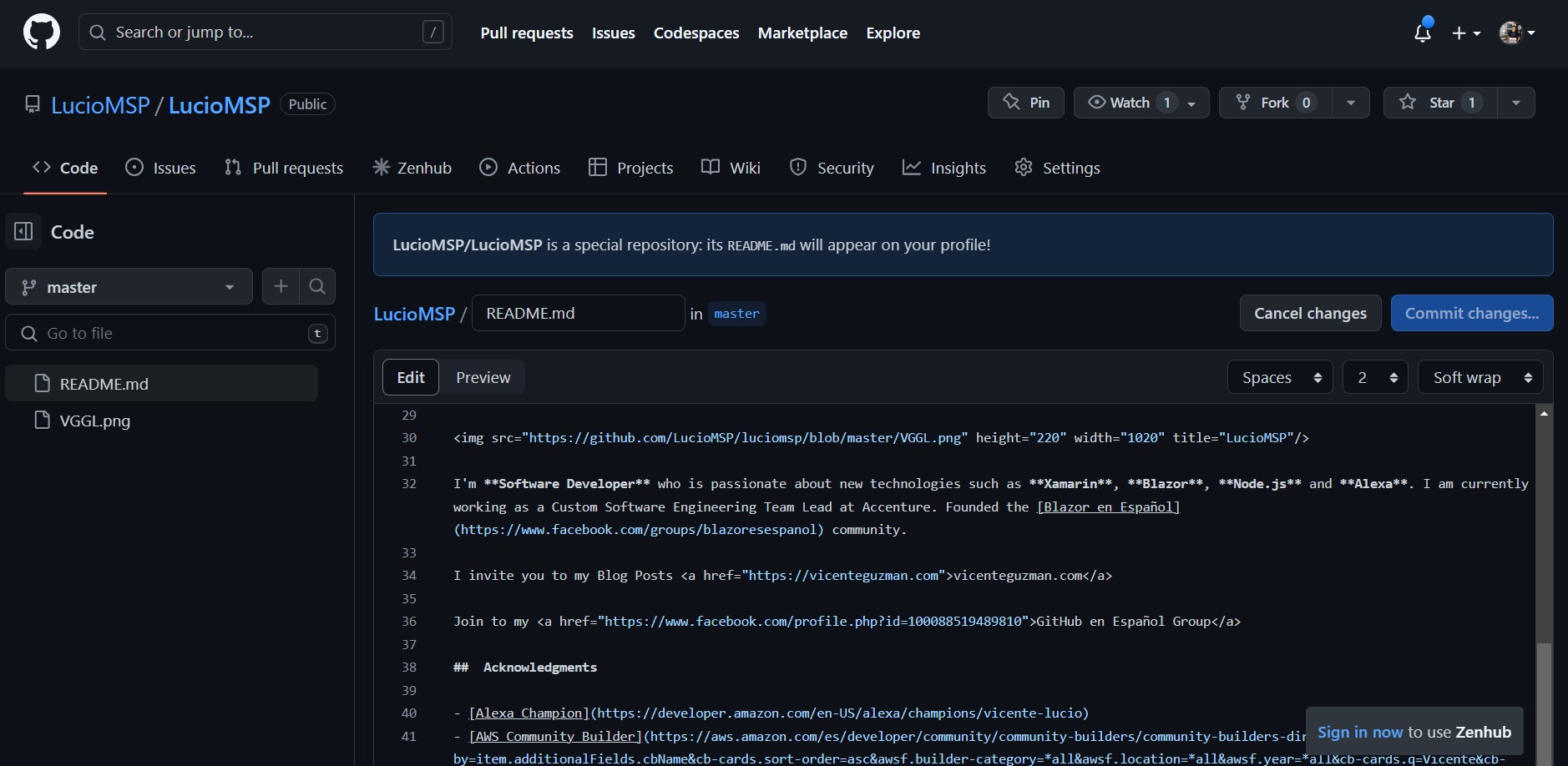
Paso 4 - Hora de Editar
¡Listo! Ya con esto hemos creado el archivo que se utiliza como README y que se muestra en nuestro perfil. Por lo tanto los invito a que den rienda suelta a tu creatividad y añadan lo que gusten mostrar.

Ejemplos README
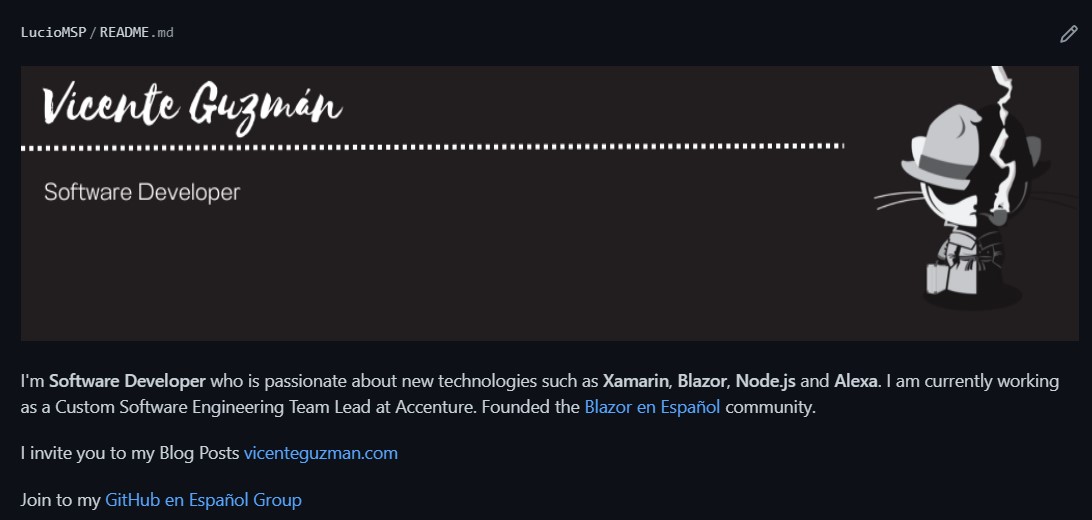
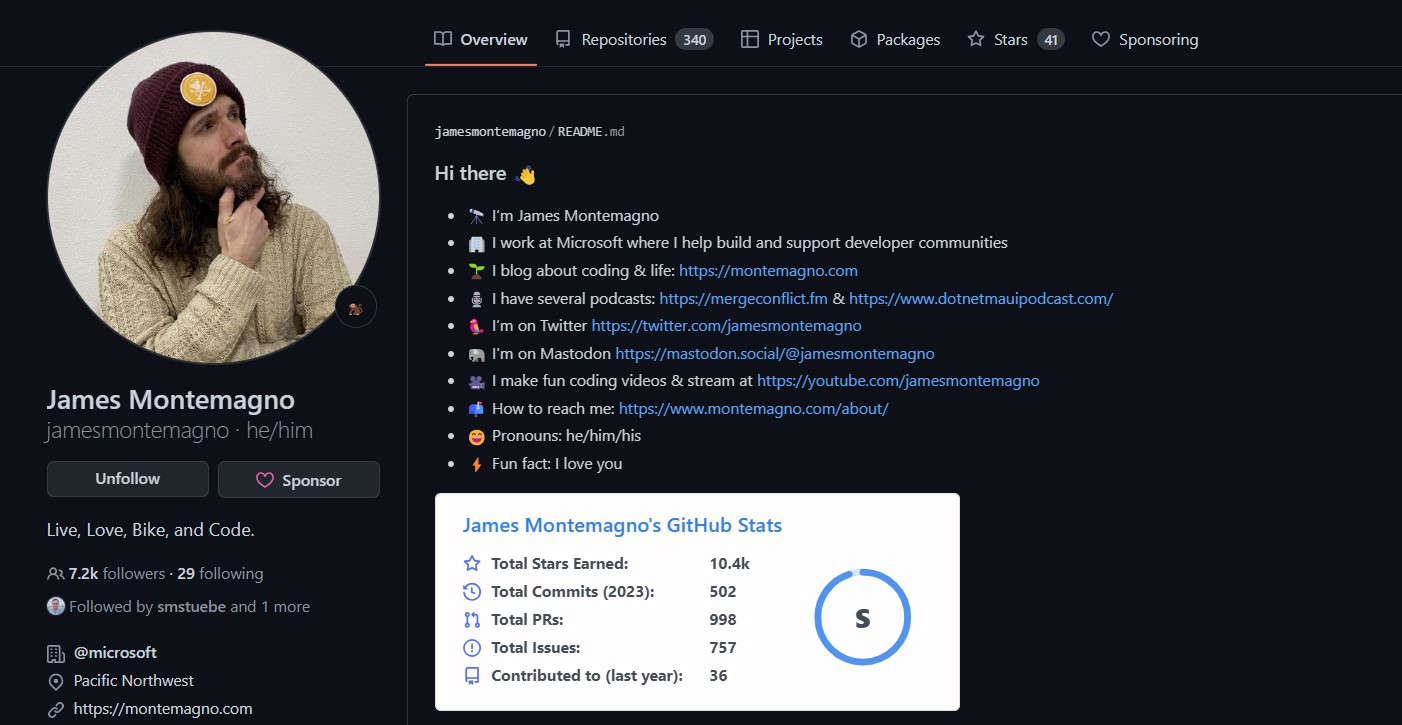
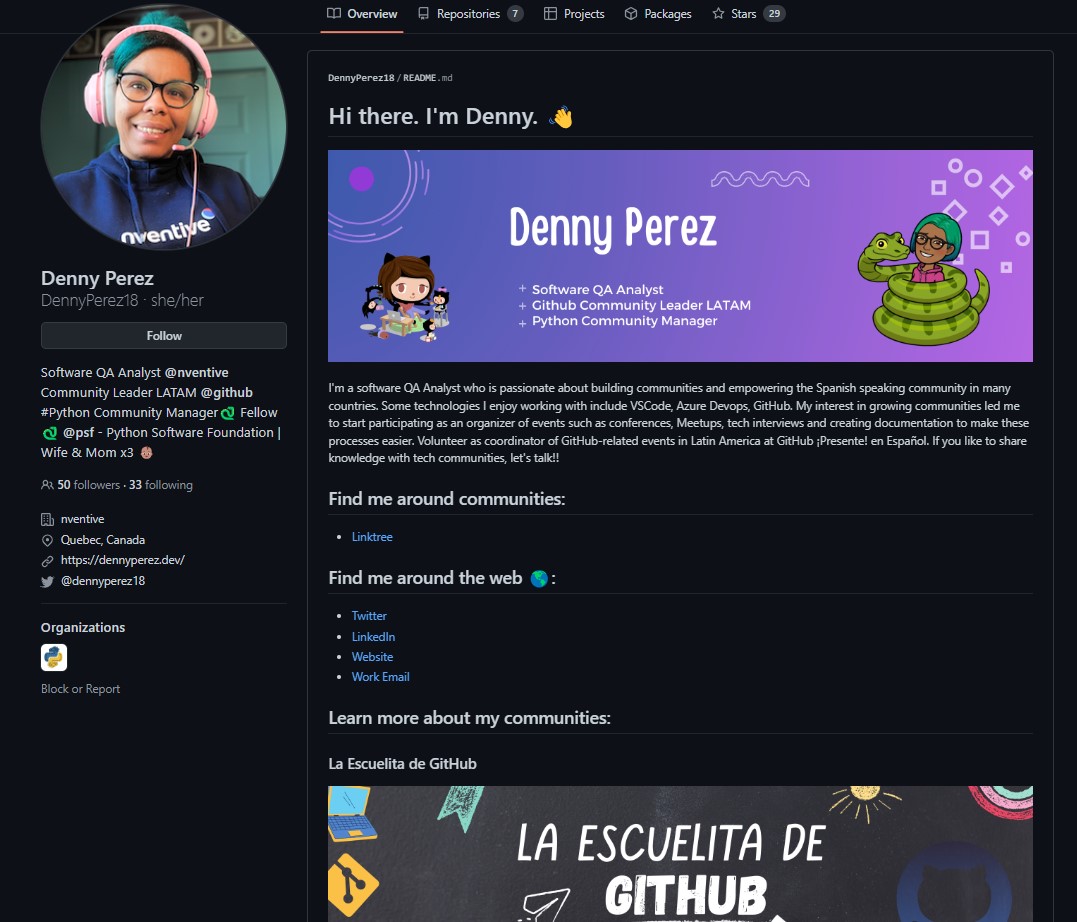
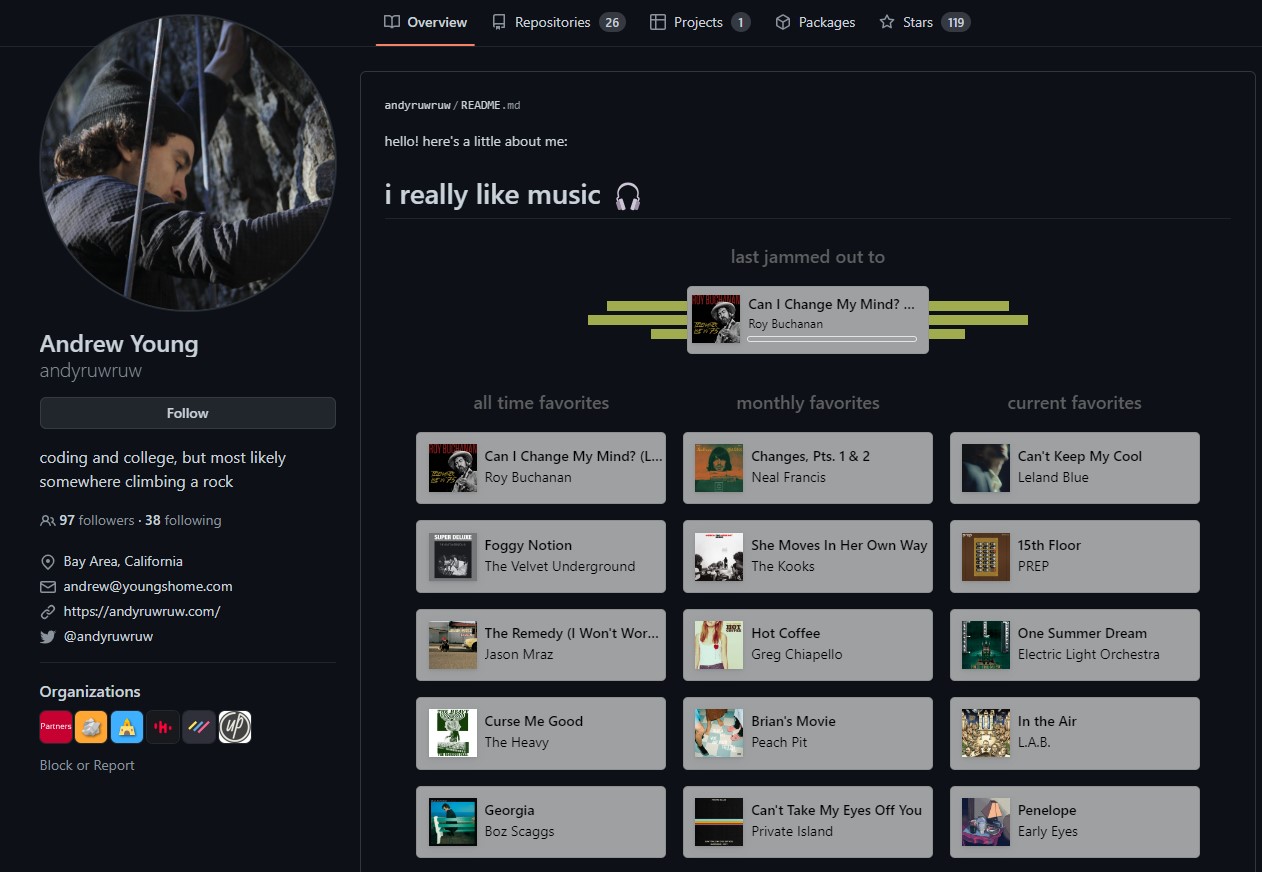
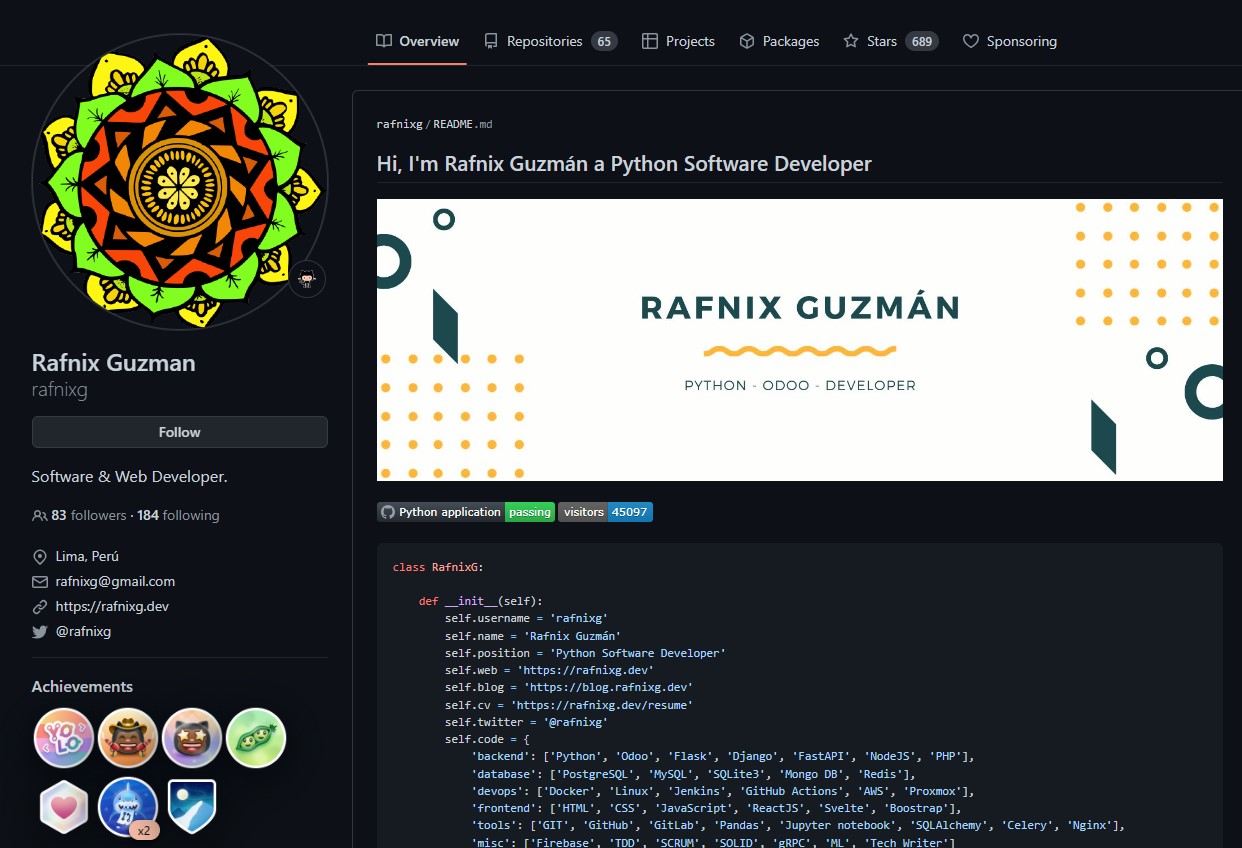
A continuación enlisto algunos ejemplos de perfiles README. Pueden redactar desde uno básico, como el mío, que muestra todas mis diferentes enlaces de redes sociales y lo que hago. O puede ser más creativo, que muestre a sus suscriptores de YouTube, cuando están en vivo en Twitch, que reproduzca música, etc.




Conclusión
Un perfil README en GitHub es un archivo de texto que proporciona información y orientación sobre un proyecto, y se utiliza para presentar y promover “el proyecto” en tu perfil de GitHub. Con respecto al que se muestra en nuestra vista de “inicio”, es una excelente manera de mostrar más sobre uno de lo que permite el currículum (CV), aunado a que se pueden señalar los proyectos favoritos para presumir.
Así mismo el contar con susodicho perfil nos ayuda a destacar en un mercado laboral competitivo, entonces, ¿qué estás esperando? Si tiene 5 minutos, continua y comienza a crear tu perfil README ahora mismo.
Si te gusto este pequeño artículo, te invito a dejar un comentario y si deseas que dé más detalles sobre cualquier cosa dentro del mismo, de igual manera hazmelo saber.
Más información: