Implementando la autenticación biométrica en .NET MAUI

En este artículo mostraré que tan fácilmente es agregar la autenticación biométrica en .NET MAUI
Sin duda alguna la autenticación biométrica se ha convertido cada vez más en una parte integral de las aplicaciones móviles para garantizar que el usuario sea el propietario legítimo del dispositivo que está utilizando. Existen dos maneras de poder autenticarse, una es a través de Face ID (iOS) y la otra mediante huella digital (Android / iOS), en este caso, en nuestra aplicación .NET MAUI.
El día de hoy veremos como integrar la autenticación biométrica en un proyecto .NET MAUI, asi que comencemos.
Cómo utilizarlo Permalink
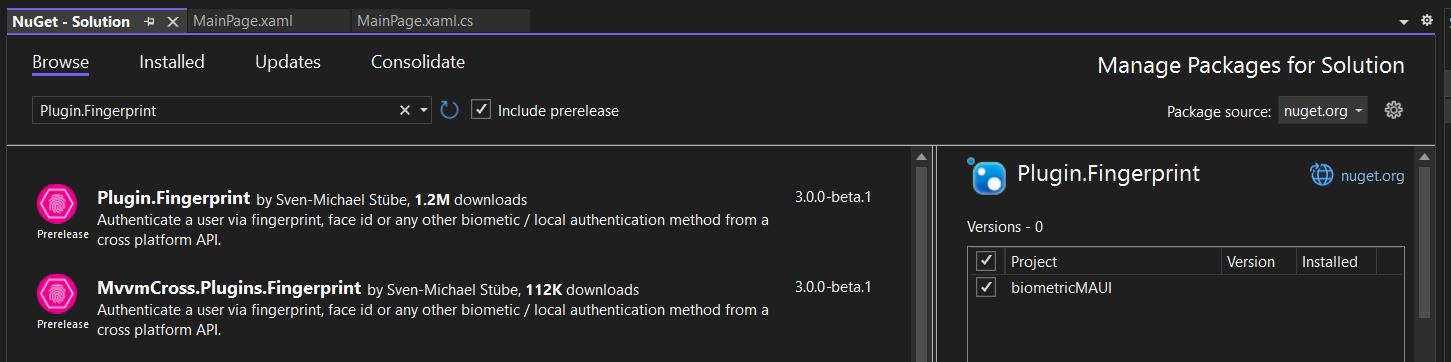
Lo primero que se debe de hacer es instalar el complemento mediante el administrador de paquetes en el proyecto de .NET MAUI:
En el proyecto .NET MAUI, instale el paquete NuGet Plugin.Fingerprint. Necesitará la versión 3.0.0-beta.1, que actualmente se encuentra en versión preliminar, así que recuerde marcar “Incluir Versión Preliminar”:

Implementación - Android Permalink
Ahora lo que se debe de hacer es establecer la versión del SDK de destino. La versión del SDK de destino debe ser >= 6.0. Por mi parte y si es posible, recomiendo usar siempre la última versión estable del SDK. Puede establecer la versión del SDK de destino en las propiedades del proyecto de Android.
Instalar la migración de Android X Permalink
Desde la versión 2, el plugin antes mencionado usa Android X. Por ende se debe instalar Xamarin.AndroidX.Migration en nuestro proyecto de Android.
Solicita el permiso en AndroidManifest.xml Permalink
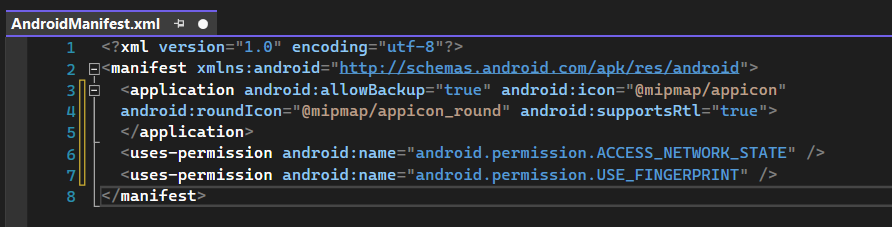
Acto seguido, deberemos de agregar el permiso en el archivo AndroidManifest.xml
<uses-permission android:name="android.permission.USE_FINGERPRINT" />

Ya para terminar en Android, en el archivo MainActivity.cs añadamos el using correspondiente:
using Plugin.Fingerprint;
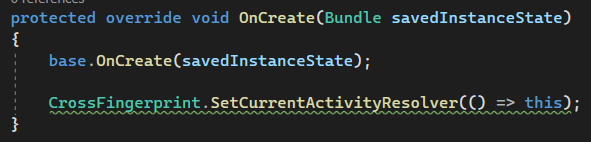
Posteriormente en el mismo archivo, añadamos el método OnCreate(), en el cual recordemos se ejecuta la lógica de arranque básica de la aplicación que debe ocurrir una sola vez en toda la vida de la actividad. Aqui agregaremos la siguiente linea de código:
CrossFingerprint.SetCurrentActivityResolver(() => this);
Nuestro archivo quedará de la siguiente manera:

Implementación - iOS Permalink
En iOS es más sencillo, solo se debe de agregar el “NSFaceIDUsageDescription” al archivo Info.plist para describir la razón por la que nuestra aplicación usará Face ID. (ver Documentación). De lo contrario, la aplicación se bloqueará cuando inicie una autenticación de Face ID en iOS 11.3+.
<key>NSFaceIDUsageDescription</key>
<string>Need your face to unlock magic things</string>
Nota: Si tienen alguna duda de como implementar esto, les recomiendo que sigan la guía en GitHub para saber mas sobre cómo configurarlo para su proyecto .NET MAUI. Cabe mencionar que la guía se encuentra actualmente en la rama de soporte de maui, por lo que si el enlace no funciona, ya se ha fusionado y puede usar el enlace proporcionado anteriormente.
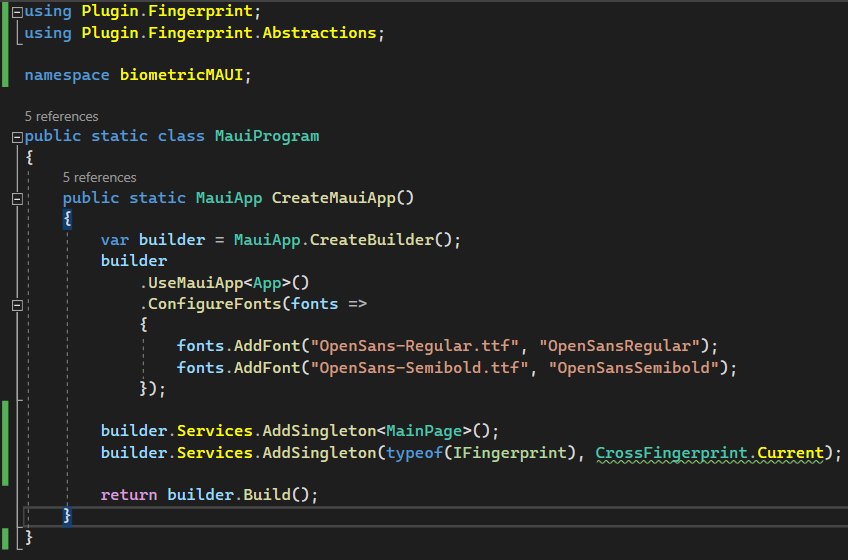
MauiProgram.cs Permalink
Ya por último y antes de irnos a modificar nuestro XAML y añadir la funcionalidad principal, en el archivo MauiProgram.cs deberemos de agregar las siguiente lineas:
builder.Services.AddSingleton<MainPage>();
builder.Services.AddSingleton(typeof(IFingerprint), CrossFingerprint.Current);
Quedando de la siguiente manera:

XAML Permalink
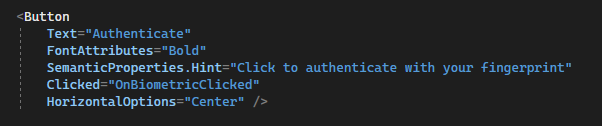
A continuación agreguemos un botón con un controlador de clic (o modifiquemos el que nos creó la solución si el proyecto es nuevo):
<Button
Text="Authenticate"
FontAttributes="Bold"
SemanticProperties.Hint="Click to authenticate with your fingerprint"
Clicked="OnBiometricClicked"
HorizontalOptions="Center" />

A continuación debemos de añadir el using correspondiente:
using Plugin.Fingerprint.Abstractions;
Posteriormente declarar la interface IFingerprint:
private readonly IFingerprint fingerprint;
Misma que se pasara como parámetro:
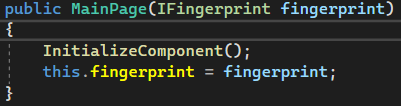
public MainPage(IFingerprint fingerprint)
Y que declararemos dentro del MainPage:
InitializeComponent();
this.fingerprint = fingerprint;

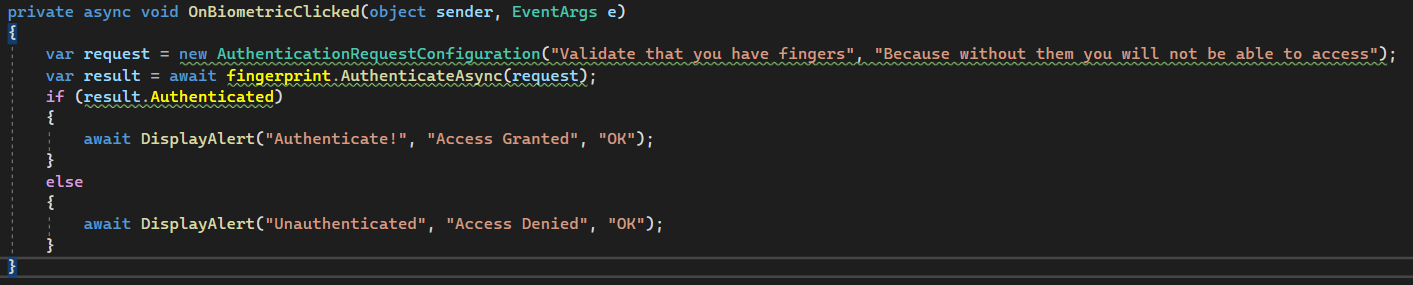
Ahora, dentro del controlador de eventos “OnBiometricClicked”, en el código subyacente añadamos el siguiente código, el cual cuando haga clic en el botón, se le pedirá que se autentique mediante huella digital:
private async void OnBiometricClicked(object sender, EventArgs e)
{
var request = new AuthenticationRequestConfiguration("Validate that you have fingers", "Because without them you will not be able to access");
var result = await fingerprint.AuthenticateAsync(request);
if (result.Authenticated)
{
await DisplayAlert("Authenticate!", "Access Granted", "OK");
}
else
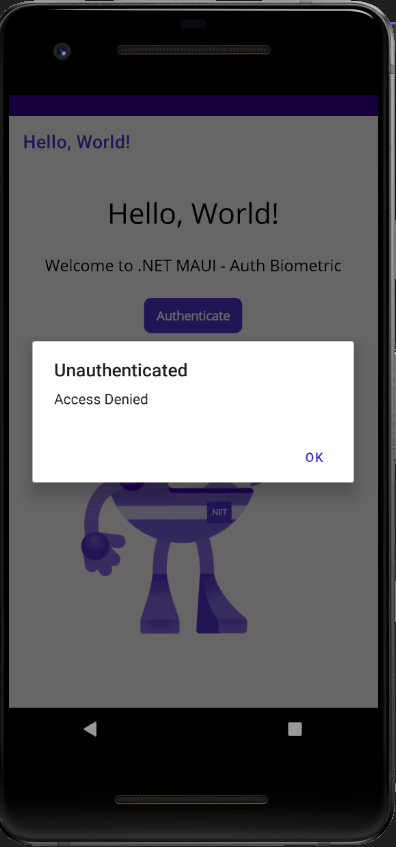
{
await DisplayAlert("Unauthenticated", "Access Denied", "OK");
}
}

Resultado / Salida Permalink
| Android |


Como siempre, a continuación proporciono un ejemplo de código en mi GitHub, mismo que puedes consultar si lo deseas.
Conclusión Permalink
Espero que este pequeño artículo te haya brindado suficiente información para aplicar dicho control en sus aplicaciones .NET MAUI y ver los resultados esperados.
Aprovecho el espacio para invitarte a dejar un comentario si deseas que dé más detalles sobre cualquier cosa dentro de este artículo.
Más información:
- GitHub Xamarin-Fingerprint: https://github.com/smstuebe/xamarin-fingerprint/tree/maui-support